Category: Design

Experience Design: Meeting Stakeholders Where They’re At
Communication is at the heart of designing and building software. When undertaking a software project, it’s often necessary to build a consensus around critical decisions with a group of stakeholders. At Don’t Panic Labs, we use communication and design techniques to co-create a shared understanding between a client’s stakeholders and our development team. It’s a…
Read more…

Product Design Lifecycle, Part 2: Scope + Structure
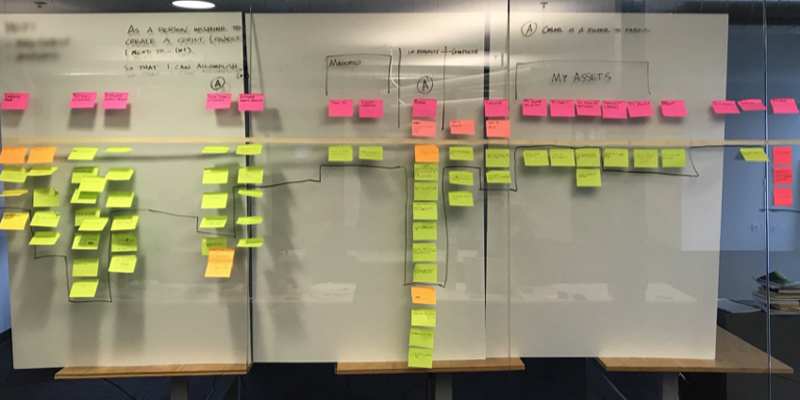
One of the toughest and most critical steps of the product design lifecycle is the Scope definition stage. It also happens to be where so many people go wrong—roughly 29% of the projects get it right and succeed according to the Standish Group’s Chaos Report. Scoping isn’t something that you can spend a day doing…
Read more…

The Product Design Lifecycle, Part 1
Those who attended my Vogon Poetry talk on November 13 will notice that we’ve made a few changes to some of the visualizations that I shared. As with our software development processes, we take an iterative approach to just about everything that we do—reacting to feedback on our presentations being no exception. Overview At Don’t…
Read more…

My Favorite UX Books + Why
This is not my first list of user experience (UX) books that should be on your reading list, and to be honest, it won’t be my last. The reason why is simple: we’re always challenging and adjusting how we employ UX to our solutions. There are a lot of great books on UX out there….
Read more…

Choosing a UI Design Tool: Adobe XD
Ever since leaving my Mac (and my love affair with Sketch) and switching to a Surface Book 2, Adobe XD has been my go-to tool for wireframing and interactive prototyping. XD is currently Adobe’s only user experience design software. It supports light vector design, wireframing, and creating interactive click-through prototypes. I adopted Adobe XD during…
Read more…

Generating Print Graphics on the Web Using SVG
While redesigning our tradeshow booth, I needed an image of outer space. Google image search to the rescue, at least for a placeholder. After a few rounds of revisions, the design was nearly complete. But I was still using the placeholder star field. I could have bought a stock image, found a free one to…
Read more…

CSS Grid Layout: The Future is Now
Over the history of the web, there have been a number of different ways in which we laid out content. From the earliest days when we had plain ol’ markup, through the HTML tables and spacer gif era, past the float and clearfixes, and up to today where we can use flexbox and get support…
Read more…

“What browser do you want to support?”
This question gets asked at the beginning of most web projects and places fear in the heart of both developers and product owners. And rightfully so, but there are readily-available tools to take much of the fear and apprehension out of this inquiry. A (Not So) Simple Inquiry While I’m using the web browser in…
Read more…

The Intangibles of Product Debt
Let’s talk about debt. You’re most likely aware of technical debt. You’ve possibly heard of UX debt. You may have even heard of product debt. If you’re not familiar with these terms, let’s use the following definitions: Technical Debt: those internal things that you choose not to do now, but will impede future development if…
Read more…

To Sass Or Not To Sass: Thoughts On Preprocessors
As with almost all subjects, there are plenty of opinions about CSS preprocessors. And if the internet is good for anything, it’s posting your opinions. Over the past few years, my opinions of preprocessors have fluctuated between “Whoa this is awesome!” to “They’re good, but…”. I currently sit somewhere in the middle where I feel…
Read more…