The Product Design Lifecycle, Part 1
Those who attended my Vogon Poetry talk on November 13 will notice that we’ve made a few changes to some of the visualizations that I shared. As with our software development processes, we take an iterative approach to just about everything that we do—reacting to feedback on our presentations being no exception.
Overview
At Don’t Panic Labs, we pride ourselves in how we approach each of our projects. No two projects are the same, so to keep our efficiency (and our quality) high we have a set of processes to help us stay on track and deliver the same level of thoughtful design and experience for everyone we work with.
What I want to lay out over this four-part series is how we as the User Experience Development team tackle projects.
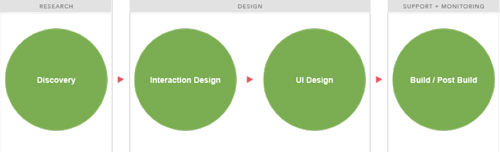
There are four key groups of activities on our project’s journey we on the UX team observe when creating repeatable success: Discovery, Interaction Design, UI Design, and Build/Post Build.

These four steps provide the core roadmap to building successful solutions. Each of these elements must be tackled in order to the degree demanded by the business needs and goals, as defined by the PO/Business Stakeholder.
Discovery
There are three subcategories of activities within the Discovery step of our process:
- Strategy – This is the goal. The purpose or the big ‘Why’ defining the solution. It always starts with a business need.
- Research – If we feel that we don’t have enough of an understanding of our users, their underserved needs, and the key value propositions, we undertake some form of research to make sure that we have those key understandings before moving on.
- Scope – Defines the depth and breadth of the tasks or user stories that are required to fulfill the business needs / project goals / project requirements. Our primary method for defining the scope and scale of a project is Agile Story mapping.
Interaction Design (functional design)
There are three subcategories of activities within the Interaction Design step of our process:
- Structure – Defines the flow of the solution from a screen flow and Info Architectural perspective. This also speaks to the crafting of effective interactions. The key is that all of these things align with or reinforce the users’ workflows and mental models.
- Skeleton – Screen-level visualizations of the elements and controls that are designed to support the users’ goals and workflows. Often, the deliverables of this phase are wireframe sketches or comps. This step also includes the development of prototypes. Typical deliverables for this phase are an IxD requirements document (screen flow diagram, behaviors specification and wireframes/prototype).
- Validation – The key outcome of this phase is user validation. We’ve learned that self-referential validation can be dangerous and lead to re-work down the road.
UI Design
There are two subcategories of activities within the UI Design step of our process:
- Concept – A design concept is the idea behind a design. It’s the underlying theme or visual approach that we use to tie a solution’s aspects together creating a fluid comprehensive thing even when it’s made up of a lot of moving and disparate parts.
- Surface – Represents the finished UI-level design of the solution. The deliverable of this phase is a design guidelines document which details all of the specified visual aspects of the solution. The degree and depth of this document will vary from project to project.
Build/Post Build
There are two subcategories of activities within the Build / Post Build step of our process:
- Support – As the engineers are developing the solution, the UX team works along-side them providing just-in-time designs and clarification as needed.
- Monitoring – Prior to a release, we work with the team to create an oversight plan. This often consists of both metrics/analytics and post-deployment user testing.
What is User Experience Design?
In this post, I am discussing the Strategy part of our journey. But before I get into that, I need to address a common question: What is UX design?
Let me answer in a way that I was taught never to answer that type of question, which is by defining what it IS NOT.
User Experience Design (also known as UXD) is not drawing pretty pictures. While there is drawing involved and those drawings can sometimes be pretty, that is just not a fair description of what all goes into UXD.
User Experience is a general term that describes both a professional practice and a resulting outcome. As a UX Designer, I put into practice a number of different methods and techniques that are designed to facilitate information gathering and solutioning in support of creating effective user-centered products and services.
For software or digital solutions, that means reducing friction between a system and a user as they try to accomplish one or more tasks in support of a workflow. If we do our jobs well, not only did we accomplish that, but we did it in a way that delights the user and instills a desire to want to use our solution to do it again.
Of course, the deliverable—the software product—is the result of a team’s effort, not just the UX Designer. There are a lot of factors that affect what and how we do what we do. But as a UX Researcher and Designer, I do get to play an influential part in making sure that we get off to a great start.
Key to any UX activity is the user. Only through a clear and shared understanding of the user, their goals, motivations, needs, and workflows, will the team be able to deliver a successful and delightful user experience.
There is a direct correlation between productivity and user experience. Effective user experiences have a significant impact on productivity. Effective UX methodologies and practices have a huge impact on the development of projects too. According to the Nielsen Norman Group, on average that impact has been quantified as for every hour of UXD time spent there is a savings of $100 of development time.
Creating Product Market Fit
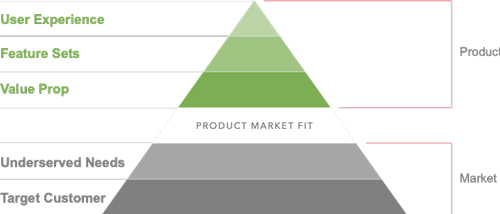
Before nearly anything else, we must identify both the market and the product that will serve the market.
The all-important Target Customer is what we look at first. Until we understand who they are, how they work, what they want to accomplish, what makes them happy, and what frustrates them, it will be impossible to accurately define anything else going forward (using this chart as an example, that means addressing the Underserved Needs, the Value Proposition of a marketable solution, the Feature Sets that solution must include, and what the User Experience should be like).

One of the challenges during this stage is overcoming peoples’ perceptions of what matters most, when, and why. We don’t have to solve all of the problems at once; we must create a clear definition of what is needed so that we build the right thing. Without that, we could head down blind alleys, wasting precious time and money.
Throughout the initial phases of the project, but especially in the beginning, be sure to challenge all of the teams’ activities and decisions by asking if those align with the project’s strategy.
If the team does not have a clear and shared understanding of the users’ goals, needs, pains and workflows then a UX Research spike is needed.
UX Research
Here is the point on the roadmap when we are faced with a plethora of questions for which we must seek the answers.
Who is this product for? What do they need? How do they solve their problems today? What is their workflow? Do people want this solution? Can people use it? If we have multiple approaches, which one is better?
And those are just some of the questions that may be asked during the research phase. Thankfully, there are many tools in our toolbox to help us gather answers. These tools can include:
- Surveys
- Focus groups
- Diary studies
- Interviews
- Observations
- Conceptual prototypes
- Usability studies
Note that you would never use all of these on a single project. The needs and goals of the project will dictate which of these tools are most appropriate.
The end result of this should be a document that provides the team with a shared understanding of what was learned, its impact on the project, and what the team should do next.
Sometimes at the end of a research spike, you may realize that you didn’t learn what you wanted to learn. Perhaps you thought you understood the needs and wants of the target audience, but the research uncovered that you missed something along the way. It could be a small as part of the workflow, or it could be as big as not talking to the right people (which could lead to adjusting the target audience itself). But this is okay. Whatever the findings uncover, it is much better to find these out at this stage instead of after the product is already designed and coded.
Some Final Thoughts
The Strategy portion of the UX team’s journey can be quite an in-depth endeavor. I’ve merely scratched the surface with this post, but I want to drive home how important this step is to the success of a project. Getting as accurate an answer as possible to the big question of “Why?” really lays the foundation for everything that occurs after.
I understand how difficult it can be to resist the urge to jump in and start coding a new solution, but I’ve seen it many times in my career where teams sincerely believe that they know the who’s and what’s and why’s, but after many hours and dollars realize they were missing some key data point. I’m so thankful that everyone on the Don’t Panic Labs team understands why this research time is so important. It is effort up front, but if you consider the alternative it definitely pays for itself.
In my next post, I will be covering Scope, where we define the depth and breadth of the tasks that are required to fulfill the project’s requirements. If there’s something you’d like to know more about, feel free to hit me up at bwhitmer@dontpaniclabs.com.