
Quick Look – .NET Core 2.1 Angular Template
With .NET Core 2.1 there is a new Angular template. That, in combination with the new UseSpa configuration, makes using Angular with .NET Core feel a lot better than .NET Core 2.
Let’s take a quick look at this new feature.
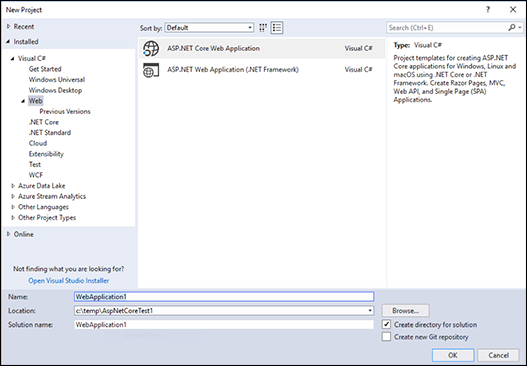
Create a new ASP.NET Core Web Application.

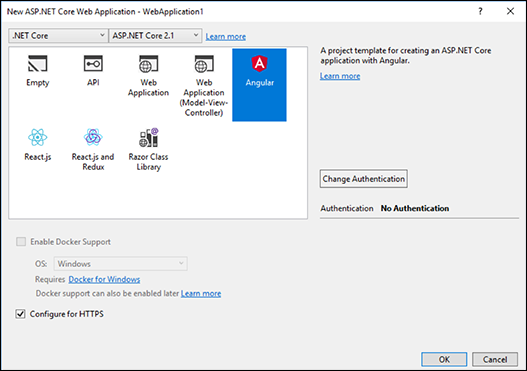
Select Angular as the project template.

Now you should have an Angular application that you can just run.
The secret here is the new UseSpa extension methods added with .NET Core 2.1.
Update to Angular 6?
With the above you now have an ASP.NET Core backend with an Angular 5.2 frontend. The nice thing about this setup is it is just the normal Angular CLI in the ClientApp directory. If you want to update Angular from 5.2 to 6, you need to do a few things.
1. Remove the node_modules directory inside of ClientApp.
2. Remove the packages-lock.json file. I found this one from Rich Strahl at https://weblog.west-wind.com/posts/2018/May/09/Updating-my-AlbumViewer-to-ASPNET-Core-21-and-Angular-60.
3. Run two ng update commands:
a. “ng update @angular/cli”
b. “ng update @angular/core”
4. Run “npm install”
5. Run the project in VS.