Rounded Corners with Transparent Backgrounds in WPF
Rounded corners for a WPF app can give it an impressive look. But problems can arise when you don’t have attributes on the window set up quite right.
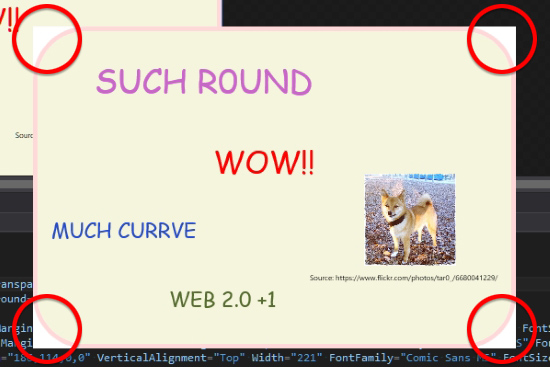
For example, we have a white background that’s killing the corner roundness. Luckily there’s an easy way to get rid of that.
First, set the AllowsTransparency property to true on your Window. (Note: This may make every part of your window transparent. So if you don’t have any background, the underlying desktop or applications could show through.)
Along with that, you must set the WindowStyle property to “None”.
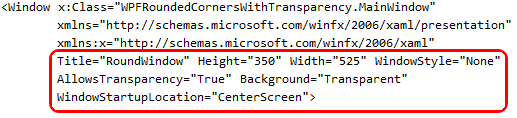
Your Window element will look something like this:
Now put a Border inside your Window, add a Background, specify the BorderBrush and BorderThickness, and give it some sweet rounded corners with the CornerRadius property.
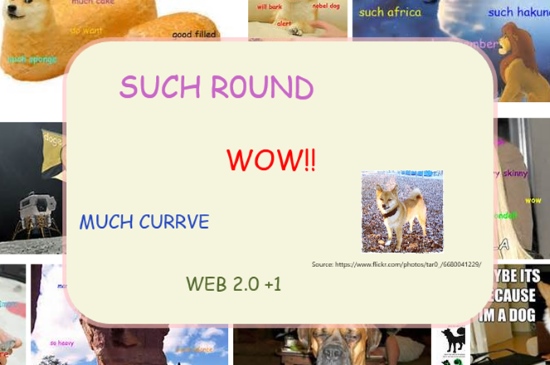
Now you should be set. Run your app and take in the transparent roundness.
Check out the complete project on GitHub.