Scoping Selectors in CSS and jQuery: Working Small to Big
SS and jQuery selectors can be very powerful, but with great power comes great chances to mess things up (yes, you can quote that). One such problem I’ve seen is applying these selectors at a much higher level than is needed. This may work for some cases, but will probably end up causing headaches and bugs down the road. Let’s look at some CSS and jQuery examples.
CSS – The Wrong Way
“I need this list to be more toward the right of this page…I’ll add a margin to it!”
“How do I do margins again? Oh yeah, CSS.”
“Let’s see…the list is a ul element, so this CSS should work:”
This is perfectly legal CSS and will get the job done. But what happens when another developer works on it? When they try to add just a simple unordered list to the page, it might not even be on the page due to the margins pushing it too far to the right. Because of this, all ul elements will have a margin-left value of” -40px” unless specifically overridden. That’s not a good call. There’s a better way.
CSS – The Better Way
“I need this list to be more toward the right of this page…I’ll add a margin to it!”
“How do I do margins again? Let’s see…I’ll add a style attribute to the element for now and change the margin-left value:”
“Perfect! I don’t like style attributes cluttering up my view, so let’s move it out to a CSS file.”
This is where you need to stop and think for a minute. Is this style only for this object? Or would it be useful to put this in a class that other elements can use? (Remember, don’t apply it to all elements unless you really have to).
“It’s only useful for this particular list. I’ll style by Id:”
or
“I might use this on other items, but only on lists. I’ll add a class and restrict it only to lists:”
or
“I might use this on a lot of things like images, text, etc. I’ll just add a class for any element:”
Generally, a good rule is to make the scope only as wide as you need to. No more, no less.
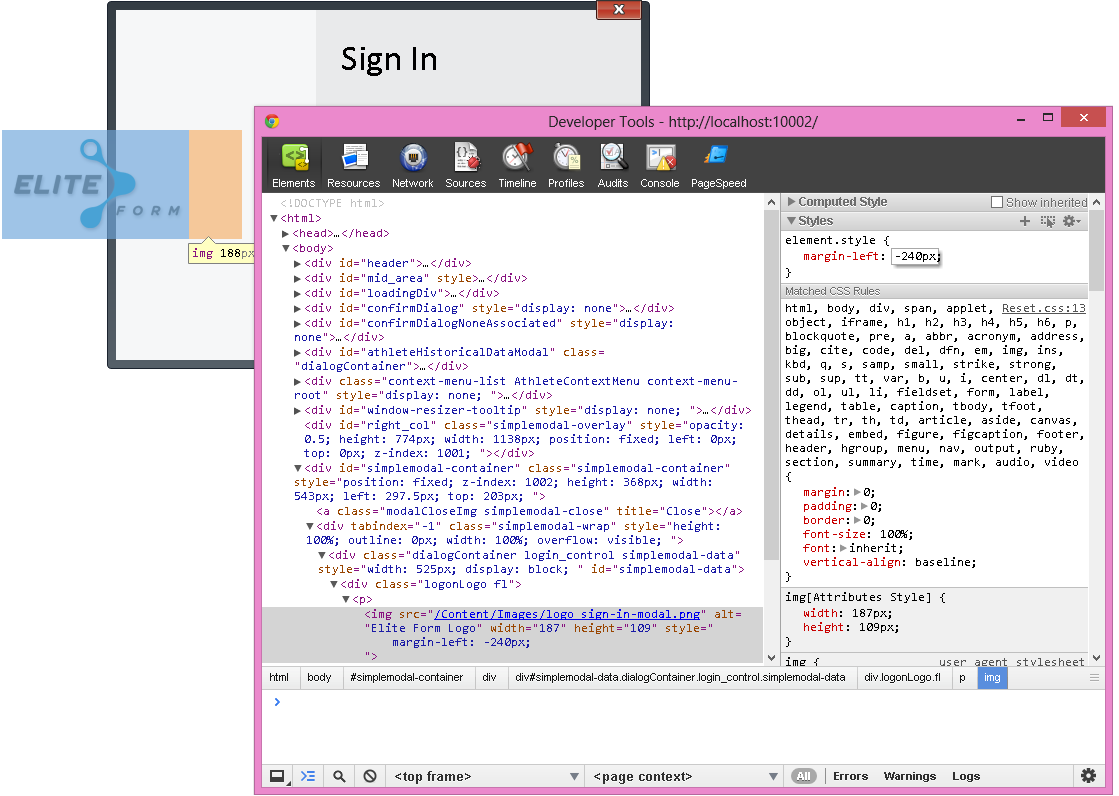
Side note: A good way to play with styles in Google Chrome is to right-click the element on the page and choose “Inspect element”. You can then change or add to the element.style box on the right and see the element change on the page as you change its style. You can even up arrow or down arrow on numerical values. We’ll have more on the development tools later. They are super cool.
A similar trap can happen in jQuery. jQuery selectors are what makes jQuery jQuery, but they must be used wisely.
jQuery – The Wrong Way
“I need to select the element in this list that has a value of ‘2’.”
“I know! I’ll use jQuery after the page load to add the selected attribute to that element!”
Do you see the problem here? This code will find any select element on the page that has a child option with value of ‘2’ and mark it as selected. All the sudden your coworker’s feature isn’t working right and he probably can’t figure out why it isn’t working.
jQuery – The Better Way
Be picky with your selectors. Use an Id or a name attribute to make sure you only change the things you want.
“I need to select the element in this list that has a value of ‘2’.”
“I know! I’ll use jQuery after the page load to add the selected attribute to that element!”
“I’ll need to make sure I don’t mess with any other select elements on the page, so I’ll add an Id to it so I only get the one I want:”
or
“I’ll need to make sure I don’t mess with any other select elements on the page, so I’ll add a name to it so I only get the one I want:”
Wrap Up
Selectors are great. CSS is great. jQuery is great. But if you are going to use it, you need to understand – even at a basic level – the concepts of how it works. Learn how to use selectors in many different cases, from everything on the page to the most specific of elements. This wasn’t meant to be a tutorial, but rather some examples of pitfalls to watch out for. Here are a couple online resources to help you out: