
CodeBreak: AI-Assisted Development – Part 1
AI (Large Language Models, or LLMs) can be helpful in generating code quickly. The problem is that they often don’t generate useful code. To be honest, they often generate erroneous and potentially insecure code.
In this blog post, I will show a potential template to use when prompting LLMs that will help get you closer to what you want. This template is a lot like doing a detailed design for a junior developer.
Template
- Brief description of intended changes
- Source files to use as a reference source
- Desired output source files (with paths)
- API Endpoints
- DTO/Entity/Db table schema (can be rough)
- Desired test generation
As an example, let’s assume we have the following user story:
As a user, I want to be able to configure teams within my system so that I can group users together.
If we were to hand this off to a junior developer, this would not be enough detail. And if we ask an LLM to help build this, it also probably doesn’t have enough detail.
For prompting, I recommend the following template.
- Brief description of intended changes
- Source files to use as a reference source
- Desired output source files (with paths)
- API Endpoints
- DTO/Entity/Db table schema (can be rough)
- Desired test generation
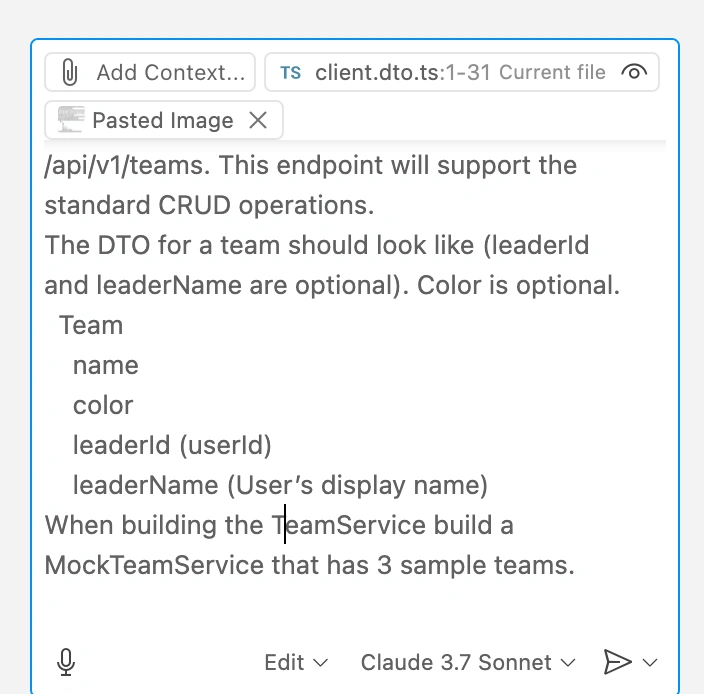
If we assume the template above, our LLM prompt might look something like the one below.
We want to build the ability to configure teams within the system. To accomplish this, we will create two new pages: a list page and a detail page.
Use the ItemListComponent for the list page and the ItemDetailComponent for the detail page.
When building this, create two new pages: TeamList (src/app/pages/team-list) and TeamDetails (src/app/pages/team-detail). Also, create a new TeamDto.
To CRUD this data from the backend, use a new TeamsService. This service should make calls to /api/v1/teams. This endpoint will support the standard CRUD operations.
The DTO for a team should look like (leaderId and leaderName are optional). Color is optional.
Team
name
color
leaderId (userId)
leaderName (User’s display name)
When building the TeamService, create a MockTeamService with three sample teams.
In this example, I am putting this straight into VS Code in edit mode.

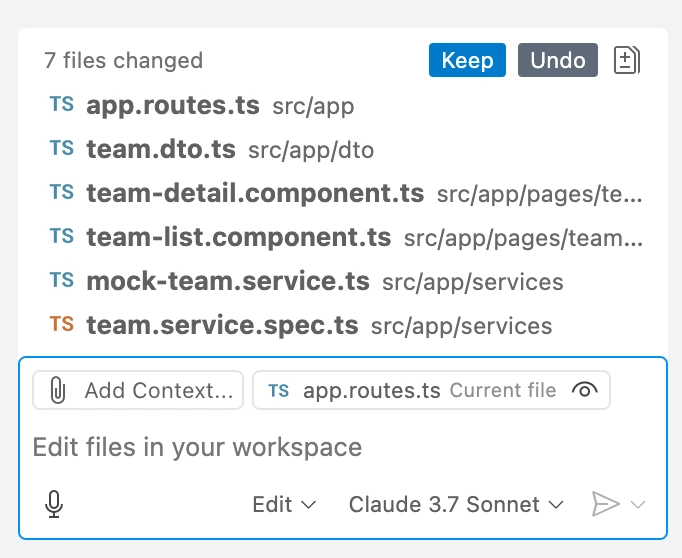
After generation, you can now keep or undo the code.

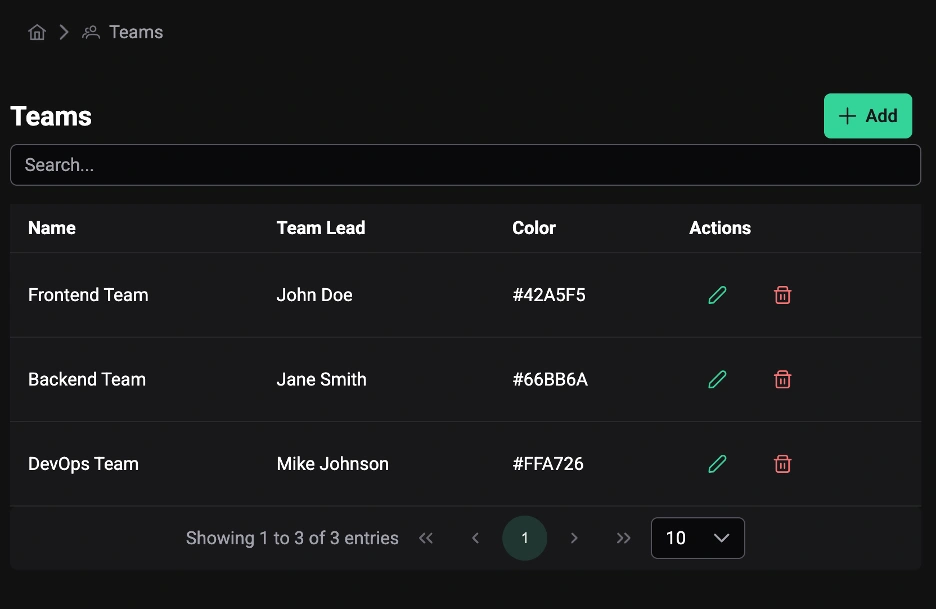
And now we have a Teams list and detail pages.

In this series of blog posts, we will explore using LLMs to assist in the fast and efficient creation of code. We began by using a very particular prompt to encourage the LLM to generate what we want. In upcoming posts, we will extend this sample to get better results.
Hold on, it is going to get fun. 😃



