
Quick Look – Konva
I needed a JS library to support annotating on top of images. We wanted the ability to markup images in a web application.
I tried a few different frameworks and libraries to achieve this goal, but most didn’t work out. After much searching, I found Konva.
Konva is a simple JS library, but it works well, and I only had a few issues with it. To get started, install it as an npm package.
npm install konva
Once installed, we need to create an html element as a container.
Then, we need to create a stage object that references our container.
Then, we need to add a layer to that container.
Once we have a layer, we can add other things to that layer, such as rectangles.
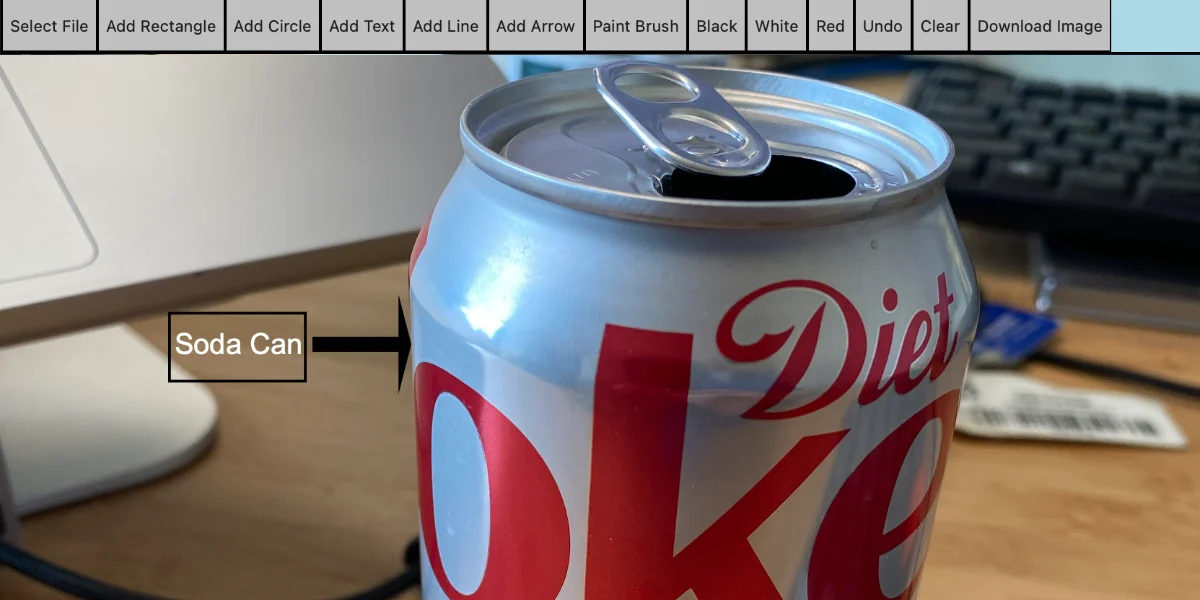
I am currently using it in an Angular application. You can try it out at https://image.chadmichel.me.

Here is the full source: https://github.com/chadmichel/ImageAnnotate



