
Rider For .NET Developers: An In-Depth Review
Selecting the right development tools is pivotal. It’s essential not only to have a broad array of features but also to ensure those tools are user-friendly and efficient. Over recent years, my preference has strongly leaned towards JetBrains’ Rider IDE.
Rider stands shoulder to shoulder with the full Visual Studio IDE, boasting features from solution loading and execution to testing and debugging. It’s cross-compatible with Mac and Windows, making it accessible to every team member regardless of their chosen OS.
What’s even more impressive is Rider’s performance. I have found that while Visual Studio has struggled with larger projects, taking extensive periods just for builds, Rider has been more responsive. For me, this is a huge win as fast feedback is one of the things I love about being a developer.
Rider’s Built-In Tools
JetBrains tools are renowned for their efficiency, and Rider is no exception. It incorporates several of them:
- Resharper for refactoring
- Dot Cover for unit testing
- Comprehensive database tools for enhancing developer context.
This makes Rider a “one-stop-shop” for most developers’ needs.
Testing and Coverage in Rider
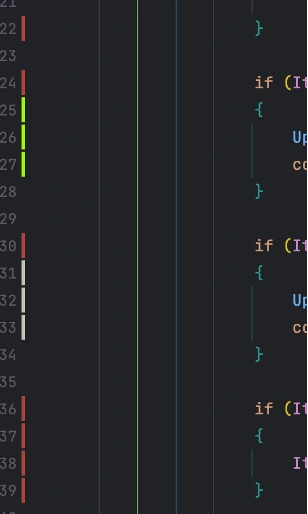
One of the standout features of Rider is its inline code coverage. As mentioned above, I love fast feedback and getting code coverage directly next to the code I write as fast as possible. Tests can even be set to run continuously in the background. However, be cautious as this could sometimes slow down the system.
The IDE makes it remarkably simple to run and debug unit tests. Tests can easily be run individually, by file, or for the entire solution. Once a unit test has been run with code coverage, developers can immediately see which parts of their code have been covered by tests. The lines covered are marked in green, while the uncovered parts are left uncolored. This visual guide can significantly aid in understanding which areas might need additional tests, ensuring that the software is robust and less prone to bugs.

Refactoring Tools
Arguably one of Rider’s crown jewels, its refactoring tools—akin to the capabilities offered by ReSharper—allow for efficient code restructuring. Whether you’re renaming variables or methods, Rider updates the item in question and its references throughout the codebase. These tools can greatly speed up a developer’s workflow.
When your changes are large, you can display potential changes of that refactoring action before executing the action. This feature assists in visualizing the impact of the changes and ensuring they’re intentional. Another particularly useful refactor is renaming a string, especially when working with serialized and deserialized JSON. This capability extends to updating associated strings in various parts of the codebase.
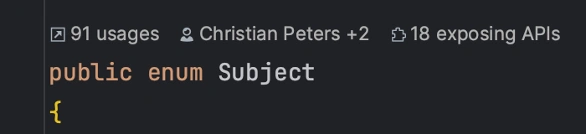
Code Visions
Code Vision is an intriguing feature that allows developers to see metrics about the code they are looking at, including who wrote a particular piece of code by simply clicking on the name underneath the method. This “annotation” feature provides context, especially when trying to understand the reason behind a specific code implementation. It can even direct the developer to the commit where the change was made, offering more insights.

Keyboard Shortcuts
Rider’s design also considers developers’ diverse backgrounds. Those accustomed to other IDEs like Visual Studio or Visual Studio Code can find customization options to use those tools’ standard keyboard shortcuts.
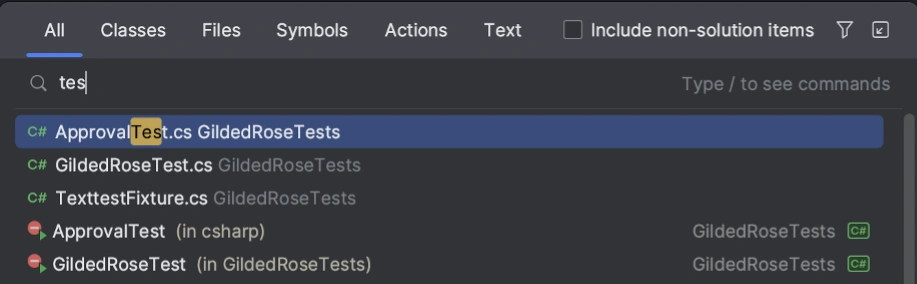
One of my favorite shortcuts is the ‘Search Everywhere’ feature. Rather than navigating through endless folders and file structures, a simple keystroke (which I have mapped to control + comma) opens a window. From here, I can quickly locate any element by typing its name, with intelligent filtering making the process smoother.

Additional Awesome Features
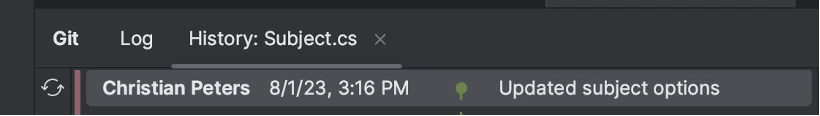
Git Integration
Of course, Rider offers an integrated Git tree, providing a complete history, branching view, and commit details. You can access common Git actions, and Rider’s in-IDE Git history can be handy for specific file investigations.

Database Tools
Rider’s built-in database tools provide extra context directly in your code projects. It offers features like autocomplete for column names. If you make an error or type writing a SQL query, Rider is intuitive enough to flag it.
Efficient Project Switching
Rider shines in scenarios where developers work on multiple projects simultaneously. It lets you run one project (like a Web API) and seamlessly switch to another (like a DB project) without interrupting the first one.
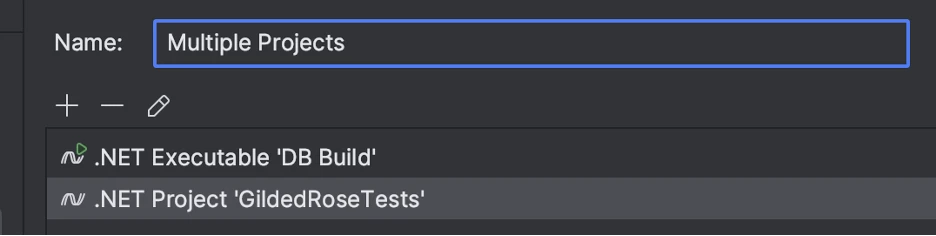
Custom Startup Configurations
For projects that require multiple components to start simultaneously, Rider allows users to create custom startup configurations. This feature is beneficial when working on interconnected services.

Error Navigation
Making a code change that causes errors can be daunting. But with Rider, users can easily navigate through these errors, facilitating a faster debugging process.
Plug-ins
And for anything that might not come with Rider out of the box, an extensive marketplace of plug-ins can customize your IDE.
Rider has been an indispensable tool for me in recent years, improving my efficiency and effectiveness. As the world of software development continually evolves, having such robust IDEs can be a game-changer. If you’re a developer looking to streamline your workflow, giving Rider a spin might just be the next step in your professional journey.



