
Building a Chat System – Part 6
In this series on building a chat system, we have gone through many parts that make up chat applications using Azure Chat.
How all this works together may be a little difficult to follow. There are a lot of pieces, and it might not be obvious what each piece is doing.
The Frontend – This is written in Angular and displays the chat user interface.
The Backend – This helps to save some information about the chats to, in this case, Azure Table storage.
Azure Chat – We use this to provide the actual messaging between users. It handles a lot of the real work needed to bring a chat application to life.
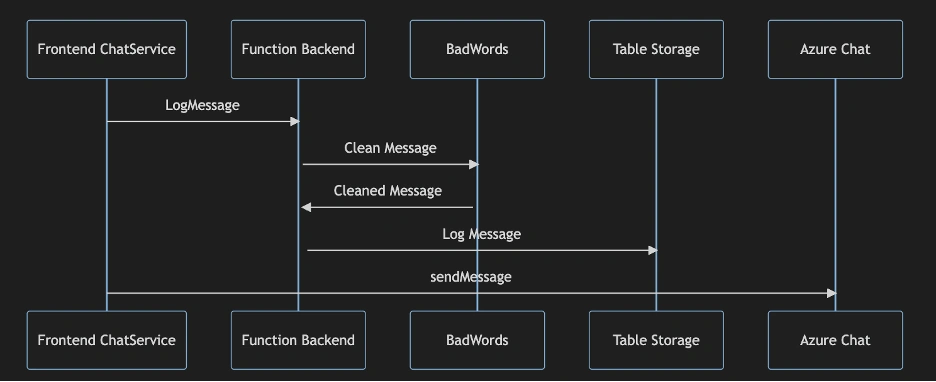
Below is a sequence diagram showing the steps required to send a message. I want to point out that even by using Azure Chat, sending a message can still be somewhat complex.

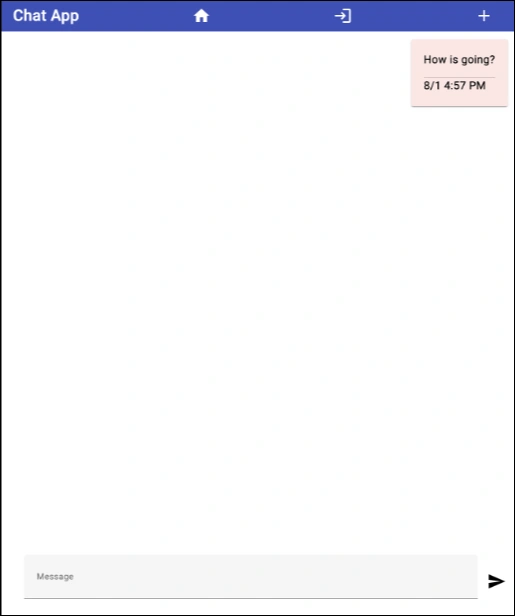
Here is a screenshot of an actual chat running in the application.

For more information, check out the two repositories for this demo project. If you find this useful, please reach out to me on Twitter X.
References
https://github.com/chadmichel/ChadChatBackend
https://github.com/chadmichel/ChadChatAngular



