Building a Chat System – Part 1
Chat applications are very common, especially in many larger applications. Building a chat application from scratch isn’t recommended in most cases because there are frameworks that make building them easier. In this blog post series, I will create a very simple chat application using Azure Communication Services.
To start, we will create a rough front end using Ionic. Ionic is an excellent framework for developing mobile applications using web technologies. Integration with Azure Communication Services will happen later in the series.
To create our mobile application, we will run the following:
Ionic start
This will ask our users a few questions. Our big decision is to use Angular as the web framework within Ionic.

Once our application is created, we need to add a new page to the Ionic application. We can do this much as we would in Angular with a CLI command.
ionic generate page Conversation
Now that we have our page, it’s time to update the TypeScript page with a few HTML pieces. We need an input to bind the input typing to and a message array for binding the messages. And we also need to create a method to send the messages we enter.
When the user clicks Send, we will add the post to the list since we’re not ready to integrate with Azure Communication Services.
Type Script Component
After setting up our Component, we can create the HTML that binds to our component.
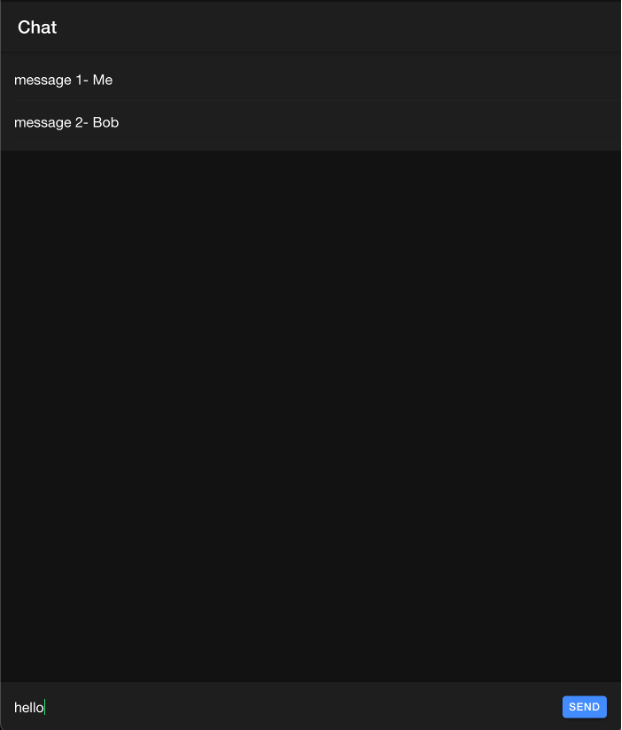
Now we have a very simple chat application ready to integrate with Azure Communication Services.