
Adding Angular to Your Electron App
In an earlier blog post, I described how we could create an Electron tray application. In that post, we got a simple Electron application running. In this post, we will augment the application with Angular to provide structure and utilities helpful for building an application.
This should be very straightforward, but if you try to make it work you’ll find it a little tricky.
We start by creating an Angular project:
ng new angular
Open the directory using VS Code.
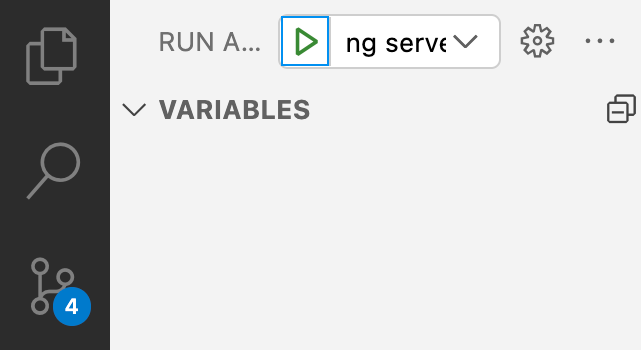
Run the Angular application. You can use the “Run and Debug” tab to get to the Run button. Then click the green Play button.

Next, install Electron. You can do this using the VS Code Terminal if you want.
npm install electron

Now we must create an index.js file for hosting the Electron process. It is very important that we also add an entry to the package.json file that tells Electron the name of our main JS file.
"main": "main.js"
After completing this, we must create a main.js file that will load our application. Below is a very simple main.js.
Now we can run the Angular app.
ng serve
Then run the Electron application.
electron
Now you have an Angular application running inside of an Electron application.
References
https://github.com/electron/electron-quick-start-typescript
https://github.com/maximegris/angular-electron



