
Quick Look – SurveyJS
The ability to dynamically generate surveys and store the data without writing a lot of code is pretty powerful. There are various tools to help with this, and many products are built around this as a business model. But today, I will look at SurveyJS, a library that gives us some of these dynamic abilities but is code that we can run.
To get started, let’s create a new Angular project.
ng n DeveloperSurvey
Then we need to install the survey-angular-ui package.
Npm install survey-angular-ui
After we install the package, we will need to import that module into our Angular project. This is done like any other module: we have to import it into our app.module.ts file.
Now that we have the npm package, we can create our survey. First, we will create a component for our survey in angular.
ng g c Survey1
Our new survey component will require a minor routing update so we can navigate to the survey. In this example, we will make “survey1” the URL for our survey.
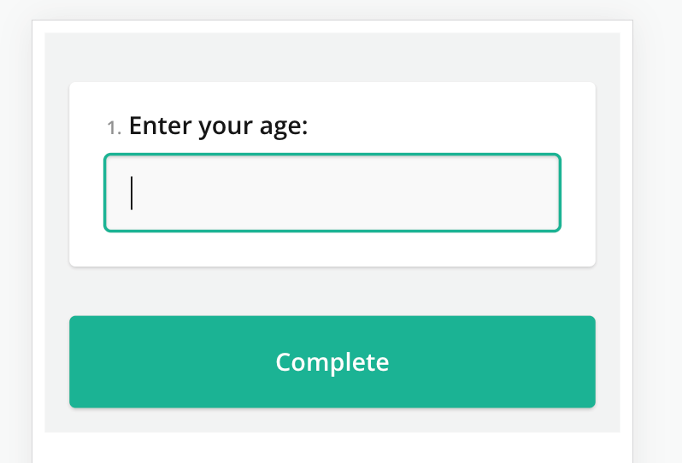
We need to create some JSON to drive our survey. In this basic example, we will ask users to “enter your age”.
Update your Survey1.component.ts file to load the JSON.
Another important part of this process is saving the survey results. In this shortened example, we will log the results to the console.
The last part is rendering the UI. Here we don’t have to do much. We basically add a survey component and bind the model property to the model we loaded from the JSON.
Now we can run our Angular project.
ng serve
Once our project is running, we can navigate to http://localhost/survey1 and see our survey.