
Using Azure Functions Proxies
Azure Functions supports a little-known feature call “Proxies.” This feature could be used to enable many features for your Azure Function. What we are going to discuss here is using proxies to host the static site (in this case, Angular) that calls our Azure Function backend.
Azure Functions are sometimes classified as a serverless solution because you really don’t have to know much, if anything, about the hosting. You are basically hosting an API in the cloud.
Azure Functions feel like a very natural pair for SPA or mobile applications. The ability to just put an API in the cloud seems like what you need for those scenarios. The problem with an Azure Function is it doesn’t really host those files. To host the SPA files, you need some sort of storage.
Luckily Azure Functions do have a way to handle this, which is where Azure Functions Proxies come in.
With proxies, you can have your Azure Function return the HTML/CSS/JS files associated with your SPA.
How do we configure this?
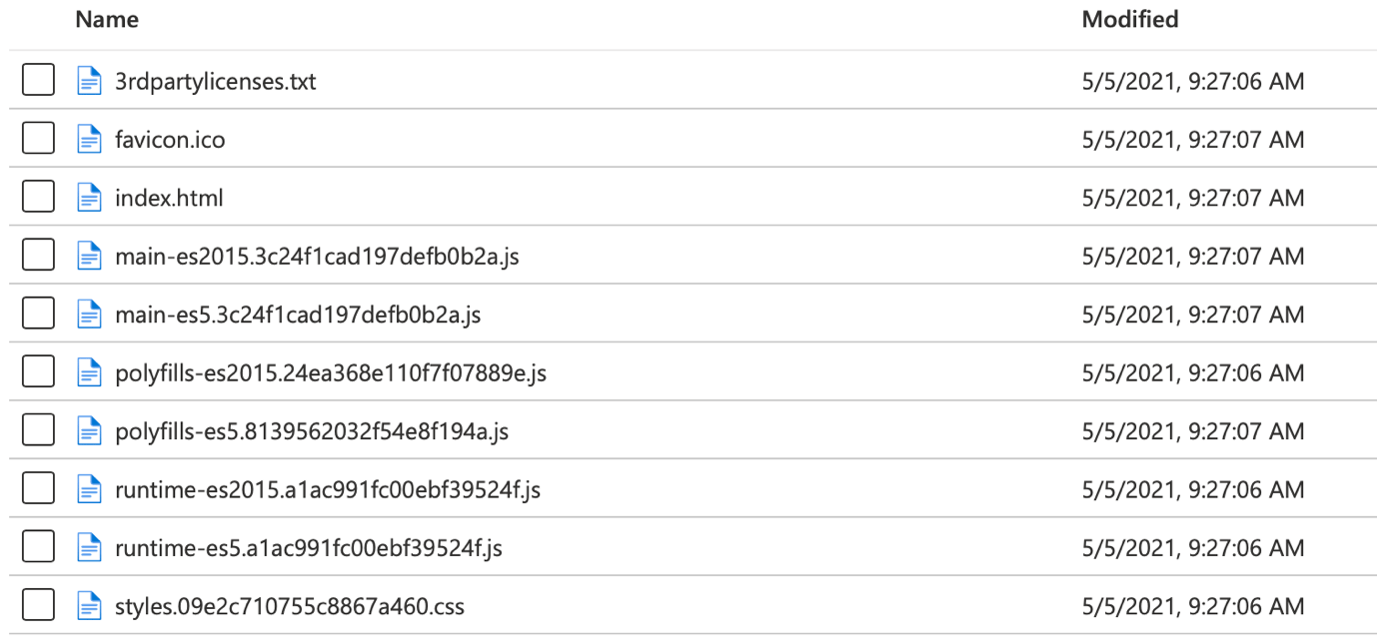
First, we have to get our SPA into blob storage. Ideally, this would be done with some sort of build process, but it could be done manually by copying the HTML/CSS/JS files into the blob container.

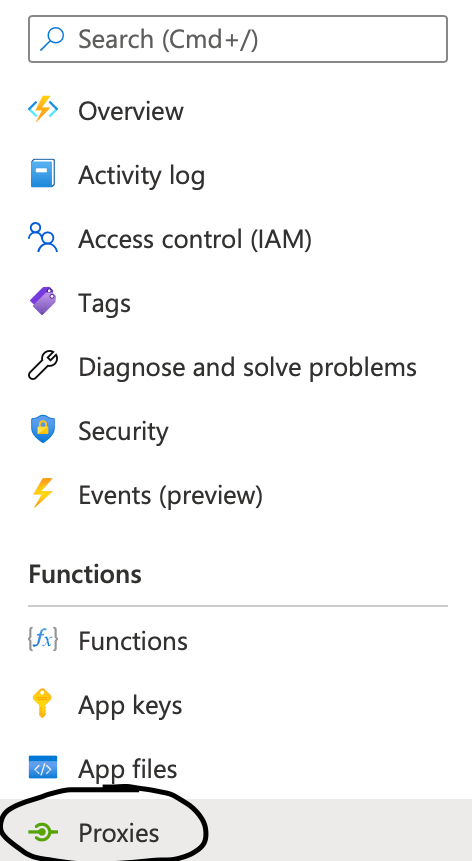
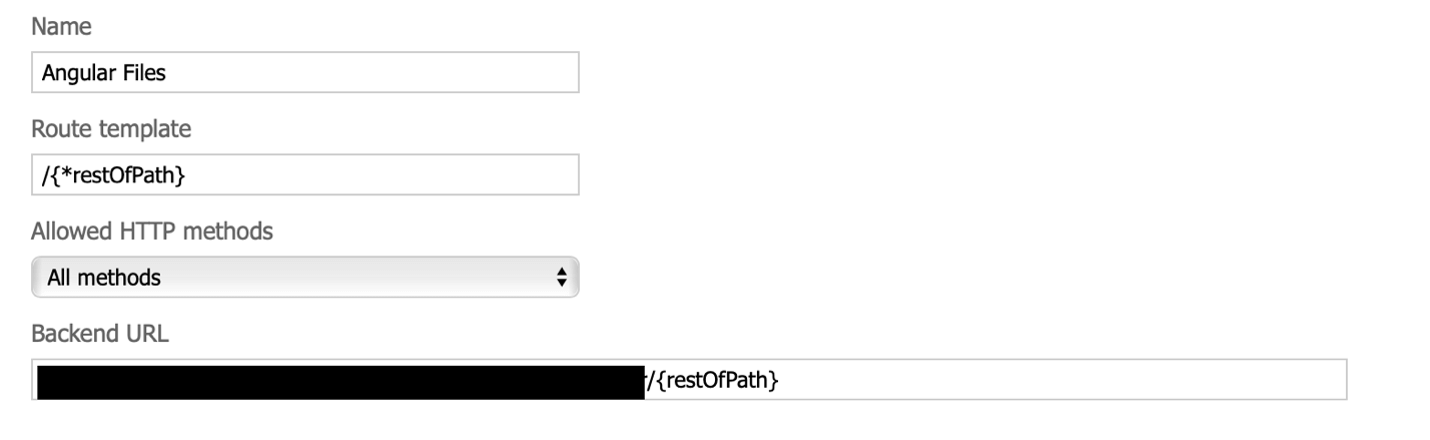
Next, we configure the Azure Functions Proxy. Go to the Proxies tab on your Azure Function in the Azure Portal.

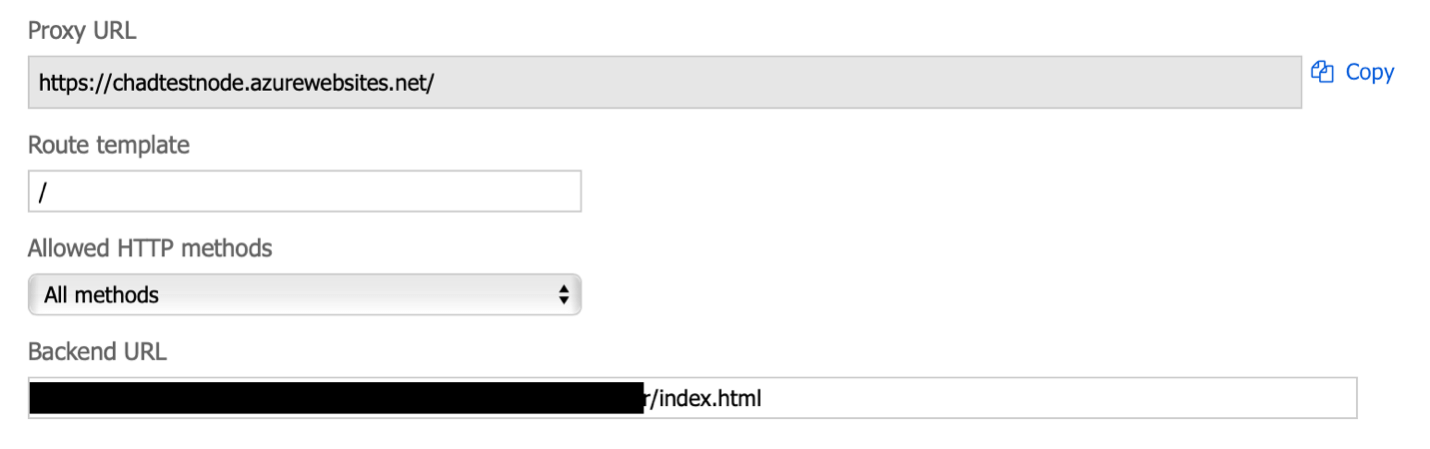
Add a proxy for your index.html page.

Then, add a proxy for the rest of your content.

Finally, test your application.
There may be other things you will need to configure. Just keep in mind that your backend URL for API calls will be the same hostname as your SPA. Both your API and your SPA will host on the same hostname. This makes some things such as CORS easier, but this will probably be something you need to configure in your environment.ts file in your Angular project.



