
Parbaked (the 80% You’ve Been Looking For), Part 3 – Dynamic Tables
In Part 2 of my Parbaked series, I showed some code capable of creating forms from data without writing any code. And since it is just written in Angular, if you do need to customize it, you can.
As I have covered in my past two Parbaked posts, parbaking is a concept where bread is baked to 80% of completion and then stopped. The remaining 20% is then finished where the bread will be sold. In many cases, this is a grocery store that wants to offer fresh bread but doesn’t have the staff required to make the bread from scratch.
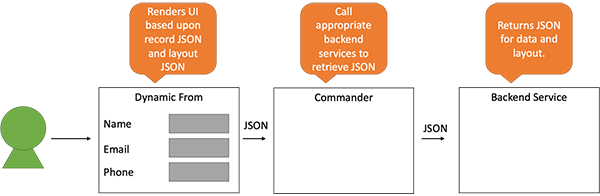
How this renders a table is a lot like how I was rendering a form. We load the table component. The component pings the commander service to retrieve the JSON that contains the table data and the layout of the table. The command service will retrieve this by calling a backend service. This is essentially the same pattern as dynamic form, but instead of a form it generates a table.

How this flows from a code perspective:
- Dynamic Table Component
- Commander Service
- Backend Service

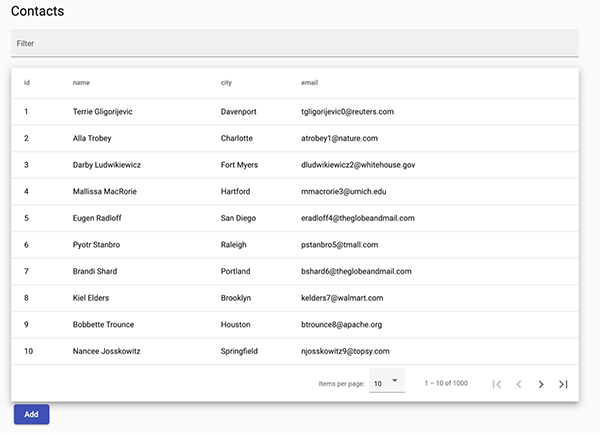
One of the main ideas behind how Parbaked is set up is it defaults to running with fake data. You can set up fake JSON files that allow you to test your design without writing a real backend. To generate something like the above, all you need is a properly named JSON file.

Tables are just another dynamic piece needed to build out a lot of software without writing a ton of code. This way of parbaking your software can help get things done quicker.
If you want to look at the code’s current state, you can check it out on GitHub. As of this blog post, the Parbaked project supports dynamic forms, dynamic tables, and dynamic dashboards.



