
Getting Started with AWS CodeStar
I have blogged a bit about AWS Lambdas in the past. We sometimes use AWS Lambas + API Gateway + other AWS services to create the backend services for our applications. My previous experience with getting this set up and running was kind of a pain, and getting it running locally was even more of a pain.
But now AWS offers a new service call CodeStar. It wraps up a lot of the Node.js/Express.js project set up into a pleasant template-driven process. They are hiding a lot of the complexity behind the UI.
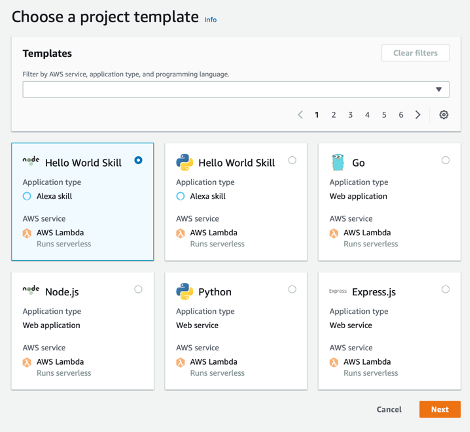
In this blog post, I will take you through the creation of a Node.js/Express.js project hosted in an AWS Lambda. To start, you are asked to select a project.

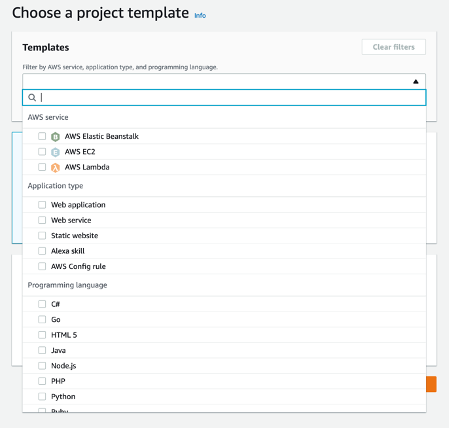
They provide a pretty good way to narrow your template selection.

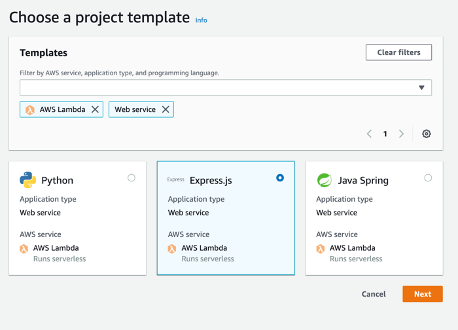
Next, you select a template. I will select Express.js for this example.

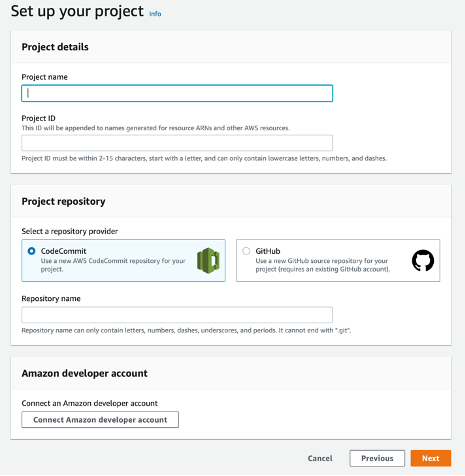
You then name your project and connect it to source control. This is a super important component as it gives you a decent start to your project.

Like anything in the cloud, it takes a little while to configure.
![]()
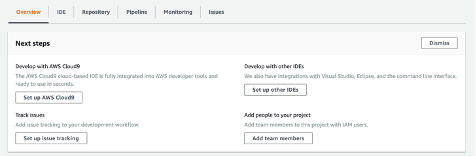
Once provisioning is complete, we are taken to an overview screen where AWS provides some getting started docs.

Getting set up to run AWS Lambdas locally requires a little effort, but nothing too crazy. You need to have Node.js on your machine (because I am using JavaScript for these Lambdas) and Docker. If you are like most developers, you probably already have both Node.js and Docker on your machine.
Once you get the source downloaded, getting it to run with a SAM (serverless application model) is super simple. SAMs make it possible to build and run these serverless applications locally instead of in the cloud.
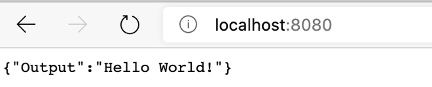
The default project template includes two response methods. The GET method will return “Hello World” if you hit the root URL. You can run the project locally with the
Sam local start-api -p 8080

You will now have a local development environment running your AWS Lambdas on your machine using Docker. You can use your favorite editor to make changes to the project (it is just an Express.js project).
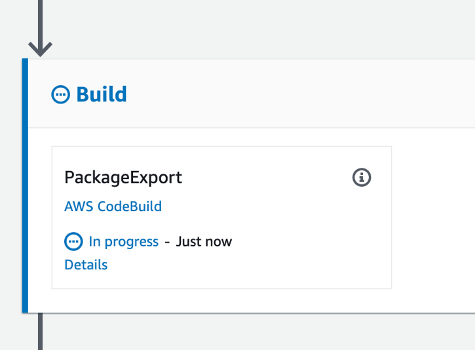
Changes are easy to push to your environment running in AWS. Just git-commit the changes and push them to GitHub. The build will automatically kick off.

Once your build is done, you have your Lambda running in AWS. The whole build pipeline setup and Lambda configuration are already configured for you. With CodeStar, you get a lot of the tedious build setup just working out of the box. This saves developers a lot of time.
While I love what they created, I find myself wishing they offered a template for AWS Lambdas with C# or even an express template that uses TypeScript instead of raw JavaScript. TypeScript allows you to have static typing of our backend code, which is really useful with larger systems. Maybe someday they will add that.



