
Visual Studio Angular Template with Full CLI Support
It is common for the team here at Don’t Panic Labs to use an Angular SPA that communicates with a .NET Core backend. Typically we have done so as two wholly separate projects: one for our .NET world and one for our Angular world.
For a while, Microsoft has provided a Visual Studio template that adds Angular to a web application. But that’s not something we typically used, mainly because it just didn’t help us build out projects in a way we felt was best.
For example, the ClientApp folder that was created isn’t a typical Angular folder. It looked a lot like an Angular directory but ultimately wasn’t fully Angular.
But Microsoft has since fixed that. The Angular directory inside of this template is now just an Angular directory.
Here’s how to create a new web project using the ASP.NET Core Web Application template.
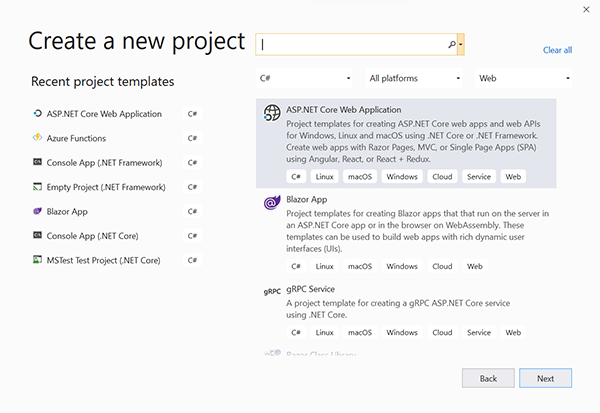
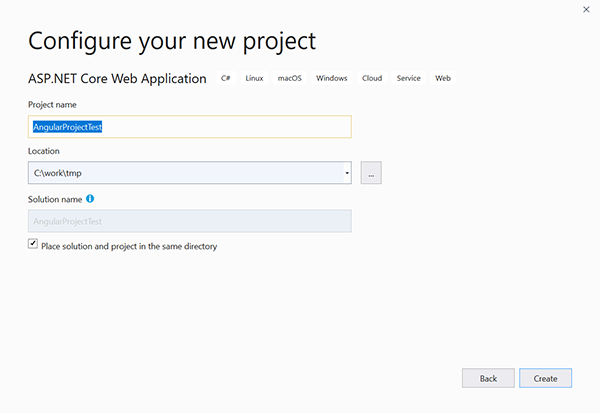
First, create a new ASP.NET Core Web Application.


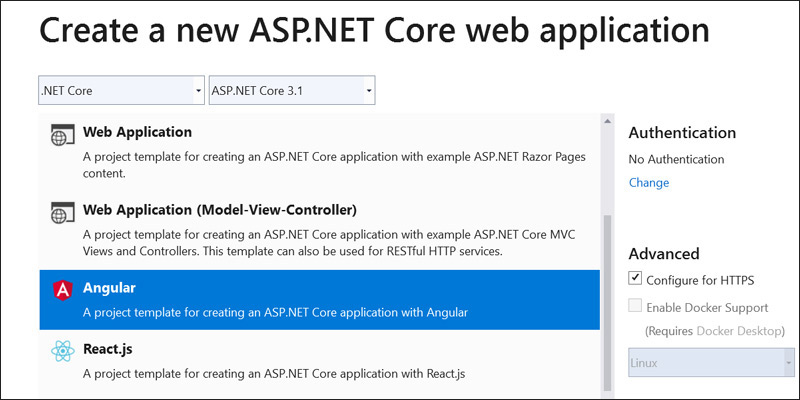
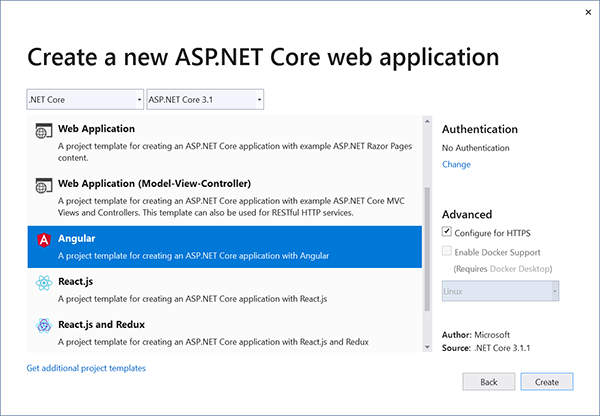
Make sure you select “Angular”.

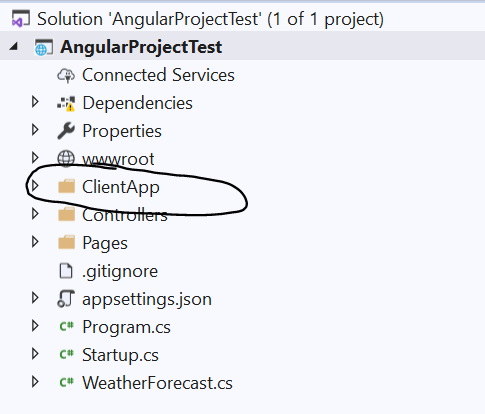
Now we have an ASP.NET Core Web application with a ClientApp directory.


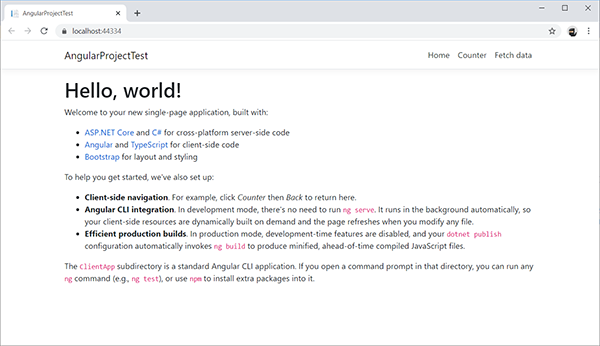
The ClientApp is now just a standard Angular directory. Note the following comment in the screenshot above:
“The ClientApp subdirectory is a standard Angular CLI application. If you open a command prompt in that directory, you can run any ng command (e.g., ng test), or use npm to install extra packages into it.”
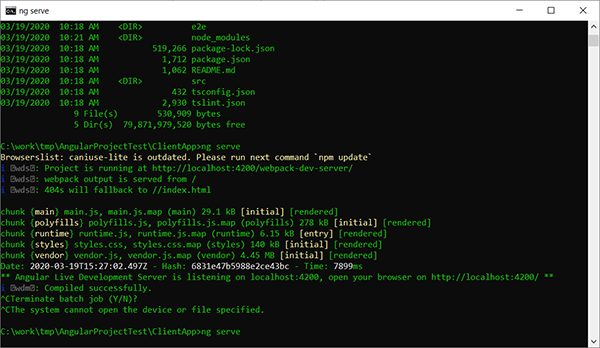
In short, this means you can use existing ng commands, such as “ng serve”. Other ng commands will work too.

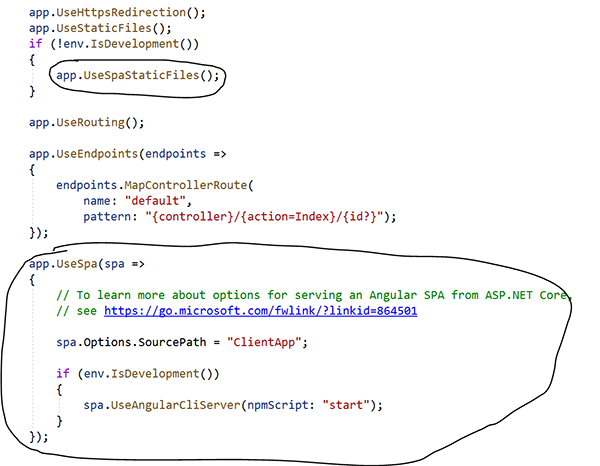
How is this handled from the .NET Core side of things?

Will we at Don’t Panic Labs immediately stop creating two separate projects and begin using this template. My gut says no. We are using a lot of Azure Functions with an SPA sitting in front of it. This template would work if we were creating a lot of web applications, but maybe the puck has moved again. But time will tell.



