
SameSite Cookie Settings: A Quick Fix for Broken Cross-Site Cookie Handling
Recently we received reports that an integration into one of our applications was no longer working. This integration used an iframe to display a portion of a website, hosted in Azure running .NET Framework v4.7.2, inside of another company’s website. This process was intended to work with authenticated users.
Instead of automatically being logged in and seeing what they were supposed to see, users were redirected to a login page. This was not what we wanted.
We hadn’t changed anything recently in this area, so we started digging. We discovered that while our application was passing the authentication cookies to the browser, the browser was not sending them back. This was true for Chrome, Edge, and Firefox.
It was then that we noticed that “SameSite=Lax” was getting set on our cookies. This was new, and our code was not doing it. Then we found these two articles:
https://azure.microsoft.com/en-us/updates/app-service-samesite-cookie-update/
It turns out that Microsoft had patched .NET Framework v4.7.2 in Azure in anticipation of a Chrome change around how cookies are handled. Chrome is switching to default to “SameSite=Lax” if not specified. The .NET Framework was also changed to default to “SameSite=Lax” with this patch. Thus, our cookies started sending “SameSite=Lax”.
Unfortunately for us, that meant that within an iframe, cookies would not be sent from the browser to the server. This forced the redirect of users to the login page.
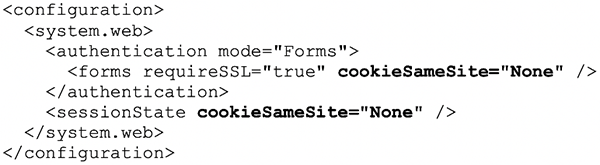
Fortunately, once we discovered the problem, the solution was simple. We needed to specify that our cookies were “SameSite=None”. We added the following highlighted bits to our web.config, and we were good to go.

I recommend only make these modifications if you are in a scenario like ours where we are forced into supporting this type of environment. If you can, you should leave the default of “SameSite=Lax” or even consider going to “SameSite=Strict” if you can support it.



