
Developing Locally Against AWS-Hosted DynamoDB, Part 1
DynamoDB is a document storage technology hosted in Amazon Web Services (AWS). We have used it for several projects, and it works pretty well for a lightweight document store. Calling DynamoDB from within the AWS ecosystem is pretty easy, but what about calling DynamoDB from the ground, or from your own machine?
Why would you want to call DynamoDB from your machine? Here at Don’t Panic Labs, we are big fans of allowing developers to do everything local whenever possible. Having DynamoDB running locally gives us a great development experience.
In this post, I am focusing on calling DynamoDB in AWS from a development machine, which is a first step toward running DynamoDB locally.
First, we have to create an IAM user. IAM stands for Identity and Access Management. Within AWS, IAM users are essentially “sub-users” of your main AWS account. If you create unique IAM users for each of your projects, you can restrict their access to only the necessary project permissions. You should never use the access key and secret key from your overall AWS account for your projects.
Sign into the AWS console and navigate to IAM. Create the new user and then get the access key and the secret access key.
Put your key id and your secret key into a .ini file on your machine. Something like this:
Now we are ready to write some code to call DynamoDB.
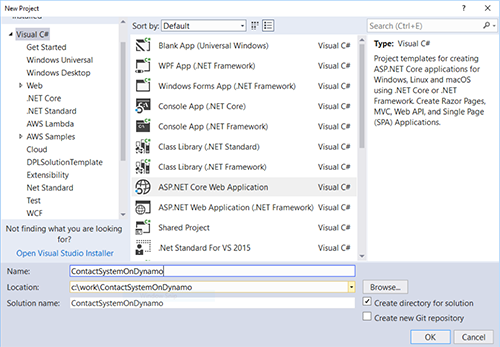
Open up Visual Studio and create a new Web Application.

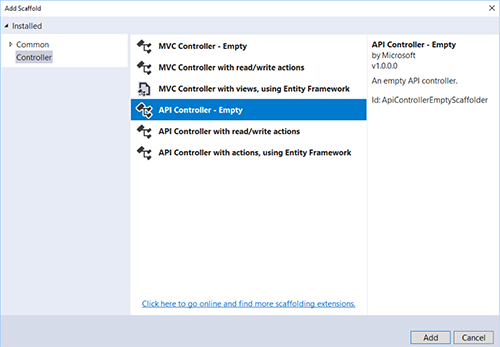
Right click on controllers and add a new Controller. Select an API Controller.


The code to create our AWS DynamoDB client.
Writing the code to call DynamoDB is pretty simple. All we have to do is create an instance of the client and then call “GetItemAsync”.
The full controller code is below.
Hopefully, this example will help you get started running against DynamoDB on your local development machine.
If you have any questions or comments, hit me up on Twitter.



