
UI Development Without a Backend?
UI development can be a significant risk for a project. UIs are what users interact with, and waiting for the UI to be done at the end can endanger your project’s timeline or negatively impact a user’s experience with it.
Building software in the most efficient way often starts by building from the bottom up. Build out your resources, build out your accessors to those resources, build out your business workflow layer, and then build out your UI. If the UI is the biggest risk, waiting until the end to do it doesn’t make a lot of sense.
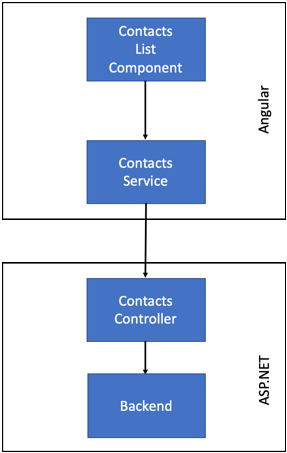
If we are building out a single page application (SPA), we will often have a service layer in the Angular site that communicates with the backend. If we have a ContactsListComponent that contains a list of contacts, the ContactsListComponent will retrieve the list of contacts from a ContactsService.

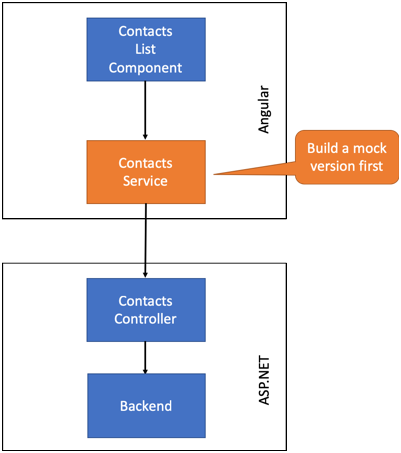
If we were to build everything bottom up, we would have to write a lot of code before we could build the riskiest piece first. What we could do is build the Angular portion first, but just make the contact service completely fake for the first version.

Building the mock version allows us to iterate on the UI faster. It will also enable us to better nail down the contract we will need between the Contacts Service and Contracts Controller.
Here’s an Angular example:
This pattern of developing the UI first against a mock backend works a majority of the time and for most systems. This concept also allows us to work on the frontend and the backend at the same time.
If you have any questions or comments, hit me up on Twitter or leave a comment below.



