
Creating a Barcode Scanner App with Ionic
Scanning a barcode or a QR code is a pretty common business request. Luckily, almost all users walk around with devices capable of scanning barcodes: their phones.
In this blog post, we are going to step through creating a mobile scanner application using Ionic, Xcode, and an iPhone.
Create a blank app called “IonicCamera”:
ionic start IonicCamera blank
Run the Ionic project:
ionic serve
You should now have a lovely Ionic app. Next, install the barcode scanner plugin:
ionic cordova plugin add phonegap-plugin-barcodescanner npm install --save @ionic-native/barcode-scanner
At this point, we need to get the barcode plugin wired into Ionic. This is pretty standard Angular-style wiring. We need to add a couple lines to the app.module.ts file, import the BarcodeScanner module, and enable it as a provider.
Since we created a blank Ionic application, we already have a “home” page. This page is located in the pages/home directory. Find the home.ts file and open it in your favorite editor.
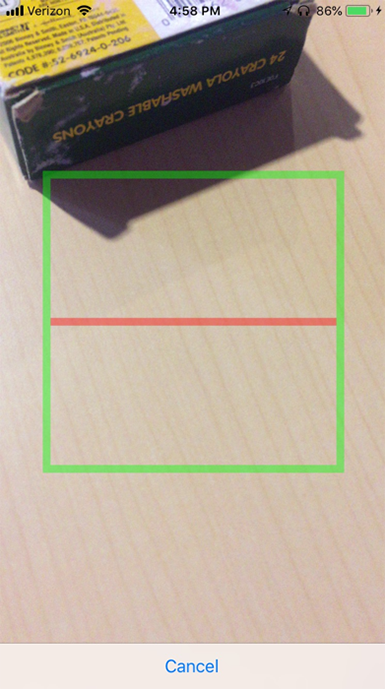
We need to make a few edits to this file. First, we will import the scanner module. Second, we will create a property for storing the result of the scan “num.” Third, we will inject the BarcodeScanner module. Last, we will add a scan method that will start the camera and the process of looking for a barcode.
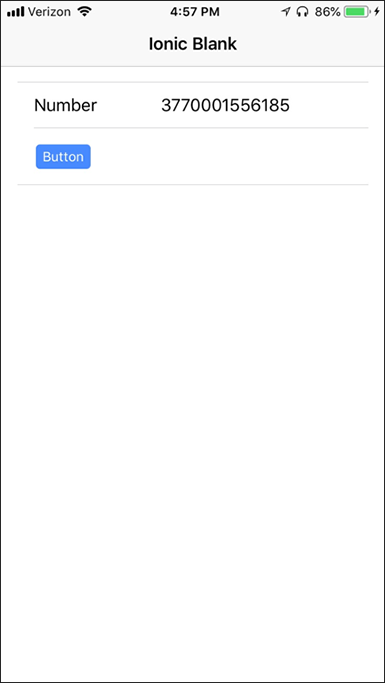
We will need to make a few changes to the home.html file, which is what will be shown to the user. To keep this simple, we will have a button that will call our “scan” method above and a text box that is bound to the “num” property we created above.
Now we just need to build the application by running this from the command line:
ionic cordova build ios
Now you need to open up Xcode, Apple’s development environment for writing applications. Using Xcode, open up the project located at “platforms/ios/IonicCamera.xcodeproj”.
At this point, you could run the application on your iPhone. But don’t.
You need to first make a change to the IonicCamera-Info.plist file. You will need to drop in some text that will be shown before allowing your application to have access to the camera.
<key>NSCameraUsageDescription</key>
<string>Camera Please</string>
Select the device you want to run on.
![]()
Then tap the Run button.
![]()
You should now have a simple application that can use an iPhone’s camera to read barcodes.


References
Sample Source: https://github.com/chadmichel/IonicBarcode
Ionic Getting Started Guide: https://ionicframework.com/getting-started
Ionic Barcode Scanner Plugin: https://ionicframework.com/docs/native/barcode-scanner/



