
Choosing a UI Design Tool: Adobe XD
Ever since leaving my Mac (and my love affair with Sketch) and switching to a Surface Book 2, Adobe XD has been my go-to tool for wireframing and interactive prototyping. XD is currently Adobe’s only user experience design software. It supports light vector design, wireframing, and creating interactive click-through prototypes. I adopted Adobe XD during its beta (circa December 2016) and even though it had its drawbacks it was worlds better than trying to use an Adobe alternative such as Illustrator or Photoshop. Adobe XD came out of beta October of 2017 and is being updated on a near-monthly basis.
Adobe XD: Things I Love
There was essentially no learning curve.
If you are coming from Sketch, Axure RP, Figma, or something similar, jumping in to Adobe XD will be a walk in the park. If you’re brand stinking new to creating wireframes or prototype, fear not. Adobe XD provides a simple tutorial highlighting some of the most used features of the program upon launch.

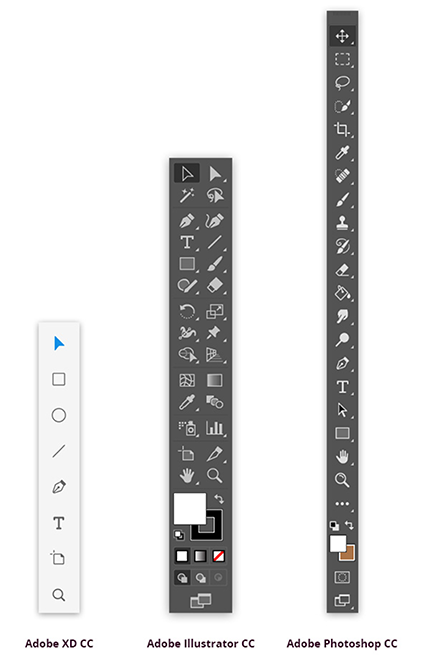
The lightweight and uncomplicated interface.
One of the things that jumped out at me when I first started using Adobe XD was it’s easy-on-eyes interface. Adobe decided to ditch their dark theme for XD and opted for something a bit more minimal. Not to mention there are only eight buttons in the toolbar.

You can preview mobile prototypes on iOS and Android.
Adobe XD is also available as a mobile application. This provides a very quick way to show clients, project managers, stakeholders, you name it, your prototypes without having to use any kind of plugin or additional applications.

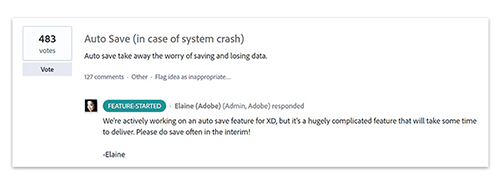
Adobe closely listens to and frequently responds to feedback and feature requests.
As a designer and as a consumer in general, I find myself having a lot of strong opinions on the way I think things should work or how something could be improved. You know those email surveys you constantly get asking for your feedback on how something you experienced went? Or those modals asking for just two minutes of your time for a survey? Yeah. I love those. So, it’s safe to say I instantly fell in love with the Adobe XD Feedback: Feature Requests & Bugs website. Here you can make feature requests you wish to see implemented, vote on requests, and report bugs. The team at Adobe XD is very responsive to all the feedback and has even gone the extra mile by providing different labels on each feature request such as, “Featured Under Review, Feature in the Backlog, Feature Started, Feature Needs More Info” and so on.

It’s supported on PC and Mac.
One of my biggest fears about leaving Mac to adopt Windows was leaving Sketch and having to find an alternative. The decision that made the most sense was to start using Adobe XD. I’ve started harboring a bit of resentment toward applications that limit themselves to just being available on one platform. I find it ironic that some of the beloved tools of designers are exclusive to one platform, while inclusive design is one of the main aspects of user experience design.

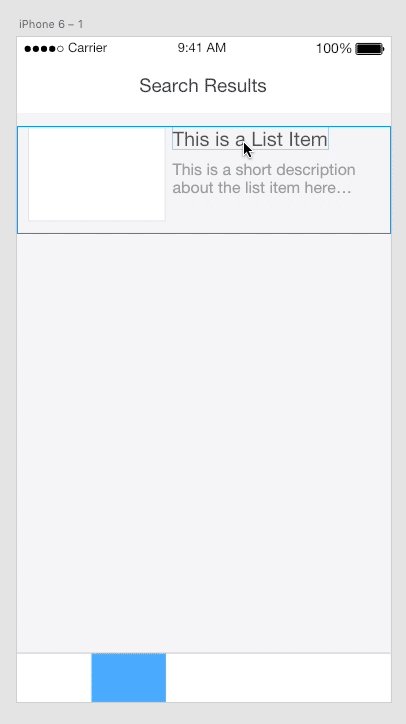
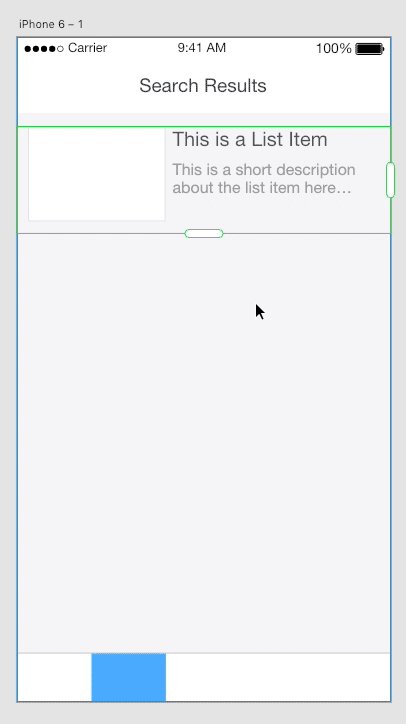
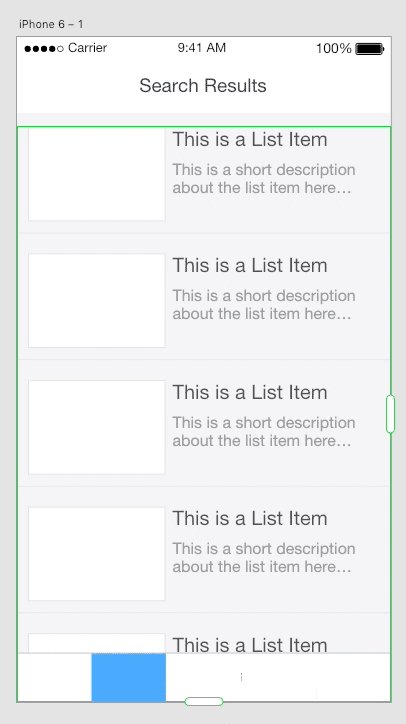
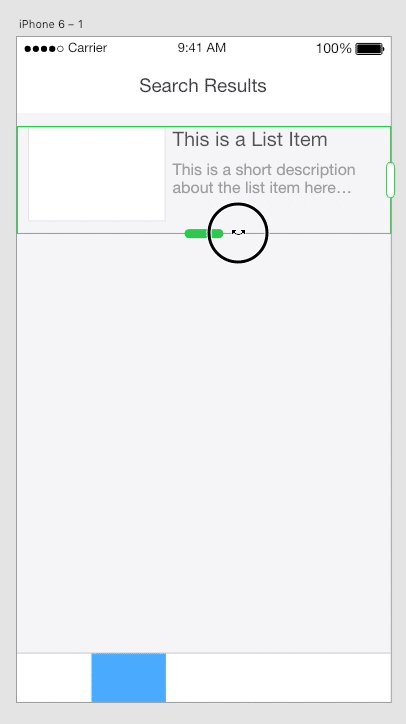
The Repeat Grid.
I can’t tell you how much time I’ve wasted Control + Alt-ing (or Command + Option-ing if you’re on a Mac) repeatable elements in my designs, especially wireframes. The Repeat Grid is a must when it comes to repeating elements or content lists. You simply pull the element in a direction and the grid repeats itself. When you change any style of an element, the rest of the elements update to inherit that style. For example, if you change an image size on one of the elements, the rest of the images will automatically inherit that size change.
You can create interactive prototypes without any plugins.
Back when I was using Sketch, I had to use the Craft plugin to create interactive prototypes. One of the beauties of transitioning over to Adobe XD is that I had to use 0 plugins to achieve an interactive prototype. Easy as pie.

It has great community support.
Like the Adobe XD Feedback: Feature Requests & Bugs page, Adobe XD also has established strong community support from many other creatives. I have found many solutions via the Adobe XD Community Forum. I often see Adobe employees themselves answering questions as well.

Adobe XD: Things That Need Some Love
Quite a few features still missing.
There are still a multitude of features that are currently unavailable. I’m willing to forgive this to some extent given Adobe XD’s short time on the market. In the next few updates I’d really love to see:
- Basic CSS text properties (vote here)
- Fixed or sticky elements (vote here)
- Find and replace for missing fonts (vote here)
- Hover effects (vote here)
- Blending modes (vote here)
- Video/GIF support (vote here)
- Ability to import Illustrator/Photoshop files (vote here)
- Ability to link images/objects from other Adobe programs (vote here)
Third party integrations and real-time previews only supported by macOS.
Despite being a multiplatform, third-party integration is only supported on macOS. It is becoming somewhat of an outdated notion Macs are the primary tool of designers. However, in the January 2018 update XD mentioned they’d be interested in hearing from Windows users as to what tools may suite them as well.
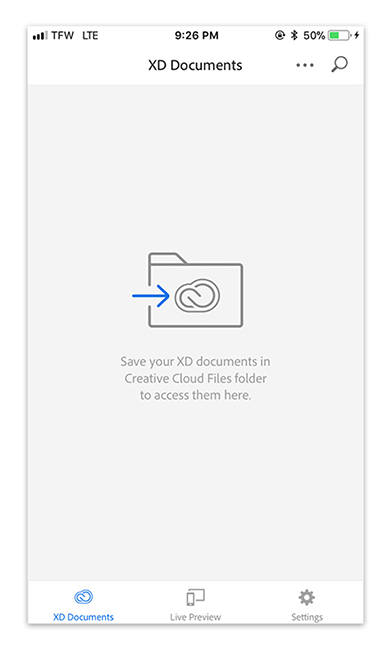
As of present day, you cannot not open an XD document on a desktop and connect it via USB cable via PC. This too is only supported on Mac. But again, a silver lining. Adobe XD had this to say about the limitation:
“We’re working on Real-time Preview via Wi-Fi for XD on Windows 10. In the meantime, please place your XD documents created on Windows 10 in your Creative Cloud Files folder on desktop and load them from XD on mobile.”
Final Thoughts
If you are exploring the idea of trying out Adobe XD or switching entirely from another application, I’d highly encourage you to at least experiment with it. It’s an incredibly versatile yet simple application, is excellent for beginners, and has an immense amount of support from both the community and its development team. I am very excited to see what the future has to offer for Adobe XD. That being said, what is your take on the application?