
Getting Started with Ionic, Part 2
In my first Ionic blog post, we just got started creating a simple app using Ionic. In this post, we are going to create a simple application that is a basic contact manager.
To speed this along, we are going to build off of what we started in part 1.
The first change is ironically not a UI change. We are going to add a very simple backend service. The service will support only a couple of methods right now: getAllContactDetails() and save().
Before creating the service, we need to create the data contract. The data contracts are the data we send to and from our services. Sometimes data contracts are referred to as DTOs (Data Transfer Object).
Let’s start with creating a services directory and placing a new file contactservice.ts file inside it.

Now that we have a mock ContactService, we need something to call it. For this we will update List.ts to make service calls to the ContactService so it can get data using the getAllContactDetails call.
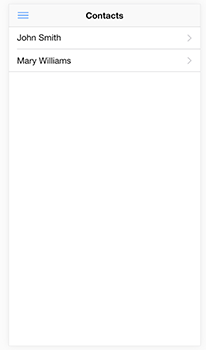
The next thing we need to change is the List.html file. We actual do a pretty drastic simplification from the previous version. Now we are just showing a name.
Last, we need to wire up our new pages and service. We do this in the app.module.ts file. Here we are doing some really basic angular operations, and add our new providers and pages.
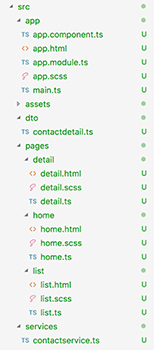
You should end up with an Ionic project that looks like below.

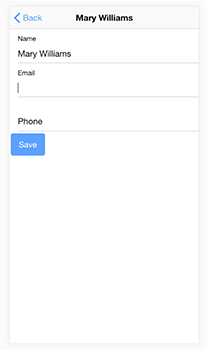
Now we should have basically two pages: a list page and a detail page.


The Ionic code used in this blog post series is located on GitHub at https://github.com/chadmichel/IonicDemo.



