
Getting Started with Ionic, Part 1
There are many strategies to building mobile applications. Some people prefer to go the 100% native route, writing their applications in Swift / Java. Others like to use Xamarin and write one application in C#. There are yet still some that just write a single website that works well in mobile.
In this article, we are discussion none of the above. We are discussing building a mobile application using Ionic / Cordova.
Cordova has been around for a long while. Cordova is used to create mobile applications from HTML / JavaScript. Basically, your application will run within a web browser control, using HTML and JavaScript packaged with your application.
Ionic is a mobile framework that really shines with regards to performance. I have used Ionic 1 and it offered great performance and a pretty easy to use UI components. Ionic 2 ups the ante with by updating to Angular (2+) and using TypeScript instead of JavaScript.
To get started with Ionic, you need to install it by running this command:
sudo npm install -g cordova ionic
Now you can create a new ionic app:
ionic start IonicDemo sidemenu
After you have an Ionic created, you can serve it:
ionic serve
Now you have a running Ionic project.

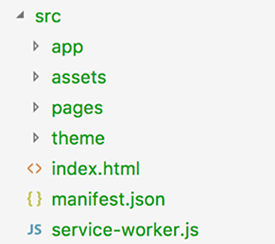
Ionic’s project structure is pretty easy to understand. There is a source directory that contains the code / pages we will develop to create our project.

The default setup has two pages, home and list.

Adding more pages is easy. We will add another directory under the existing pages and then add these three files using the command below: detail.html, detail.ts and detail.scss (right now we don’t need anything in detail.scss).
After that, we just need to do a little wiring up and we will have a new page added to our Ionic application.
Next, we need to add our page to app.modules.ts file:
Last, we need to update the list.ts page, to navigate to our detail page:
Now we have a working Ionic application with a detail page. If you navigate to the list page and then click any item, you will be taken to our new detail page.

The Ionic code used in this blog post series is located on GitHub at https://github.com/chadmichel/IonicDemo.



