
A Website Without Servers – Using Azure Functions: Part 6, Some Basic Plumbing
If you haven’t been following along in this series, we are building an “Engineer Fashion App” using Azure Functions. I recommend looking back at Parts 1, 2, 3, 4, and 5 to see what we’ve done so far.
At this point, we have an Angular site and we have a backend that can communicate with Azure Cosmos DB. Now we will create an Azure Functions application that calls the same DLL.
To accomplish this, we will have to do two things:
- Add a new Azure Functions project to the project we created in Part 5.
- Publish our Azure Function application.
Add an Azure Function Project to our VS Solution
To do this we will have to install the Azure Functions extension.

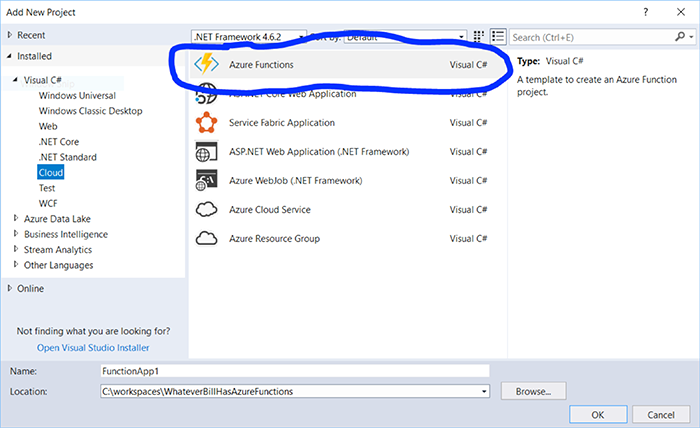
After installing the extension, we need to add a new Azure Functions project. Visual Studio Azure Functions projects were missing the data piece that makes developing Azure Functions better.

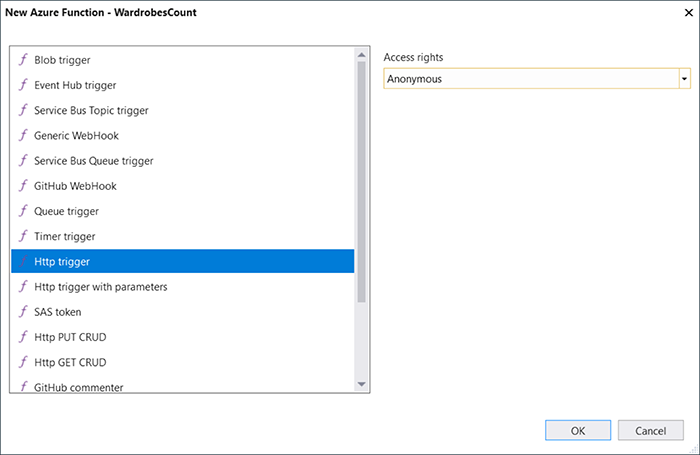
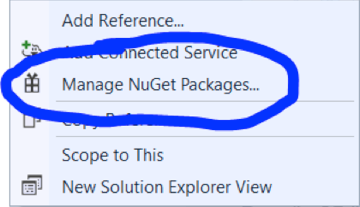
After creating an Azure Functions project, you need to create an Azure Function (didn’t we just do this?). To create an Azure Function, right-click on the project and select “New Item”. Let’s have this Azure Function return the entire list of Wardrobes.

After creating the Azure Function, we need to add some references, but not job references. We need to add references to our Accessors project.

We also need to add a reference to NewtonSoft for JSON processing.


After we have some references setup, we need to write some code. The code need to do a few things:
• Create an AccessorFactory
• Retrieves list of wardrobes
• Converts wardrobes to JSON
• Return list of wardrobes
Now we can test this Azure Function by running it within VS. Just press the green play button. Now you can test it using Chrome on your computer. How awesome!
http://localhost:7071/api/WardrobesList
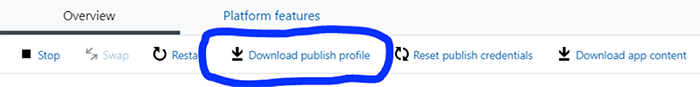
Once everything is running correctly locally, it is time to publish it to Azure. To do this we first have to download a publishing profile from Azure.

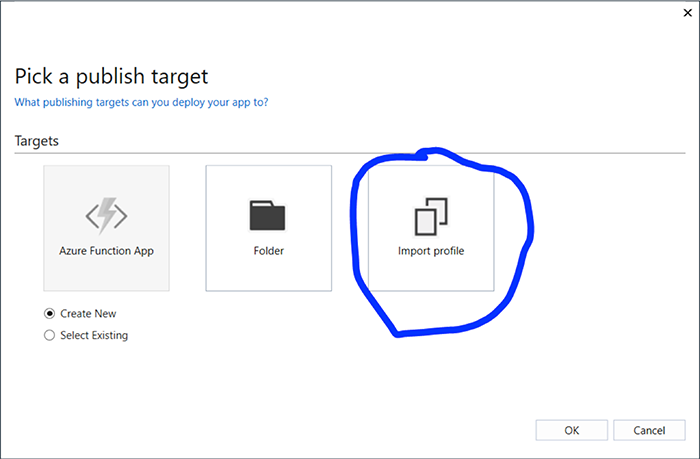
Then we need to import that publishing profile into VS.

Now we can publish to Azure. This now gives us an Azure Functions up and running. Are we done now?
Not so fast.
We only implemented a single method in that last push. We have to add multiple functions to our Azure Functions project. Basically one per method on our Accessor.
Now that we have it wired up we can publish this version and test each method in the cloud.
Boom! It doesn’t work.
We need to configure the Azure Function to use our Azure Cosmos DB connection settings. Look back at Part 5 in this series.
To get the connection settings we will need to jump into Azure portal.

Now we need to configure this in Azure. Jump into the Azure Function area of the portal and insert the Cosmos keys.
Now rerun our tests. Boom! Working Azure Functions hitting an Azure Cosmos DB.



